רלוונטי למערכת:
ממשק ישן
הסבר זה רלוונטי לממשק הישן (אתרים שנפתחו לפני התאריך 31/12/2013).
יצירת קישורים
כל משתמש אינטרנט כיום יודע קישורים מהם - מדובר בפריטים לחיצים, שלחיצה עליהם מעבירה מעמוד לעמוד, או במקרים מסויימים - מבצעת פעולה כלשהי. קישורים משמשים לביצוע פעולות, ניווט, יצירת היררכיה ועוד. משמעותם של קישורים היא רבה: חוויית משתמש, ניווט פנימי בתוך אתר, תרומה לקידום האתר ועוד.
יצירת קישור חדש
על מנת ליצור קישור חדש, ראשית יש לרשום טקסט כלשהו או להוסיף תמונה שתשמש כמקור לקישור ("טקסט עוגן"). בין אם מדובר בטקסט קיים, טקסט שנרשם לצורך הקישור או תמונה - ראשית יש לסמן את מקור הקישור. עבור טקסט, נסמן אותו עם העכבר כך שיודגש בכחול, ועבור תמונה יופיעו "ריבועי אחיזה" לבנים סביב התמונה.
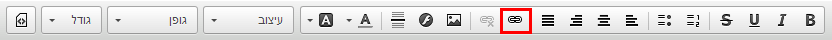
לאחר שהפריט נבחר - יש ללחוץ על כפתור קישור בעורך:

יפתח חלון ליצירת הקישור:
בחלון זה ניתן לראות ארבע אפשרויות: קישור לעמוד, הדבקת קישור מאתר חיצוני, בחירה מניהול קבצים וקישור לדוא"ל:
- בלחיצה על בחר עמוד לצד עמוד, ניתן להגיע לפירוט העמודים באתר. במיקום זה ניתן ללחוץ על העמוד הרלוונטי מתוך רשימת העמודים באתר (ניתן להשתמש בתיבת הבחירה כדי לנוע בין התפריטים השונים). לאחר שאותר העמוד הרצוי, יש ללחוץ עליו - כתובתו תופיע בתיבה הסמוכה לכפתור.
- בסימון התיבה לצד הדבק קישור מאתר חיצוני, ניתן להכניס כל קישור שהוא. באופן זה ניתן לקשר לאתרים אחרים מתוך גוף העמוד.
- לחיצה על בחר קובץ לצד בחר מניהול הקבצים תוביל לחלון בו ניתן לראות ולנווט בין קבצי האתר. בדומה ליצירת קישור לעמוד, יצירת קישור לקובץ דורשת לחיצה על הקובץ הרלוונטי - והמערכת תדביק אוטומטית את הקישור לקובץ לתיבה.
- לחיצה על דוא"ל מאפשרת לבעל האתר לרשום כתובת דואר אלקטרוני וליצור קישור ישיר לפתיחת תוכנת הדואר של המשתמש, במידה ומוגדרת כזאת, עם הודעה חדשה לנמען שאת כתובתו הכניס לשדה זה.
עבור כל אחת מהאפשרויות ניתן לסמן את התיבה האם לפתוח בחלון חדש? על מנת לגרום לקישור להיפתח בחלון חדש - מומלץ, במידה ומקשרים לאתר חיצוני ולא מעוניינים שבלחיצה על הקישור, הגולש יעזוב את האתר.
לחיצה על עיצוב CSS (מתקדם) מציגה תיבה נוספת בה ניתן להכניס הגדרות CSS ייחודיות עבור קישור זה. כלי זה מיועד למשתמשים המכירים שפה זו ויודעים לעבוד איתה. דוגמא לקוד שניתן להציב שם: text-decoration: none; על מנת להסיר את הקו התחתון מהקישור, או color:red; על מנת לצבוע את הקישור בצבע אדום.
* לא תינתן תמיכה טכנית בנושאים הקשורים לקוד CSS. *
לאחר ביצוע ההגדרות הדרושות, יש ללחוץ על עדכן נתונים כדי ליצור את הקישור.
הסרת קישור
על מנת להסיר קישור, יש לסמן את הקישור הרלוונטי וללחוץ על הכפתור הסרת הקישור שנמצא מימין לכפתור הוספת הקישור על מנת להסיר את הגדרת הקישור מהפריט הנבחר.
יצירת קישור מקובץ פלאש
מכיוון שקובץ פלאש הוא, לצורך עניין, תוכנה עצמאית חתומה ושלמה - לא ניתן לקבוע קישור חיצוני לאנימציית פלאש. במידה ויש צורך ליצור קישור מקובץ פלאש, יש לערוך את קובץ המקור ולהוסיף את הקישור לתוכו - או לבקש זאת מיוצר הפלאש. לפיכך, גם שינוי קישור בתוך פלאש מחייב למעשה שמירת גרסה חדשה של אותו הקובץ והוספתו מחדש לאתר.
|
|
|
|
|